Last Updated on April 18, 2023 by
Splash Screen flutter adalah layar pertama yang kita lihat ketika kita menjalankan aplikasi kita. Ini juga dikenal sebagai Layar Peluncuran. Layar splash adalah layar peluncuran, layar mulai, atau layar boot, yang merupakan elemen kontrol grafis yang berisi gambar, logo, dan versi perangkat lunak saat ini.
Dalam belajar flutter kali ini kita akan mempelajari berbagai metode dasar untuk membuat Splash screen flutter dan menambahkannya pada aplikasi yang kita bangun
Table of Contents
Apa Itu Splash Screen Flutter

Splash Screen adalah layar yang terbuka sebentar setiap kali Anda membuka aplikasi. Layar splash juga disebut layar peluncuran atau layar mulai dan muncul segera setelah Anda mengklik ikon aplikasi untuk meluncurkannya. Layar splash biasanya muncul selama dua hingga empat detik lalu menghilang, dan layar beranda aplikasi diluncurkan.
Splash Screen Flutter adalah layar pertama aplikasi yang ditampilkan setiap kali aplikasi dimuat . Ini juga bisa menjadi layar selamat datang aplikasi yang memberikan pengalaman awal yang sederhana saat game atau program seluler diluncurkan. Splash screen hanyalah tampilan layar yang memungkinkan pengguna untuk melihat sesuatu saat perangkat keras memuat untuk menampilkan perangkat lunak kepada pengguna.
Elemen umum dari splash screen berisi nama perusahaan dan logo atau judul . Contoh paling umum dari splash screen adalah logo Flutter saat memulai aplikasi Flutter atau logo Microsoft saat memulai sistem operasi Microsoft.
Karakteristik Splash Screen Flutter
Berikut ini adalah karakteristik penting dari splash screen:
- Splash Screen Flutter ini terutama digunakan untuk branding atau pengenalan identitas aplikasi dan memberikan kesan branding kepada pengguna.
- Splash screen juga dapat digunakan untuk menampilkan beberapa indikator kemajuan pemuatan saat perangkat keras memuat untuk menampilkan perangkat lunak kepada pengguna.
- Saat pemuatan splash screen selesai, pengguna mendapatkan layar fungsional lain yang akan menjadi layar beranda atau dasbor, kemudian dilupakan. Setelah pemuatan selesai, kami tidak dapat menekan tombol kembali untuk mengembalikan layar splash.
Metode Splash Screen Flutter
Di sini kami akan menjelaskan dua metode yang dapat menambahkan layar splash di aplikasi yang sedang kita bangun.
Metode Timer Splash Screen Flutter
Pada metode pertama, kita akan mengimplementasikan fungsi Timer() untuk membuat splash screen flutter di aplikasi kita.
Pertama, buat proyek baru di IDE yang Anda gunakan. Buka proyek, arahkan ke folder lib, dan ganti kode di bawah ini dengan file main.dart
import 'dart:async';
import 'package:flutter/material.dart';
void main() { runApp(MyApp());}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
SplashScreenState createState() => SplashScreenState();
}
class SplashScreenState extends State<MyHomePage> {
@override
void initState() {
super.initState();
Timer(Duration(seconds: 5),
()=>Navigator.pushReplacement(context,
MaterialPageRoute(builder:
(context) => HomeScreen()
)
)
);
}
@override
Widget build(BuildContext context) {
return Container(
color: Colors.yellow,
child:FlutterLogo(size:MediaQuery.of(context).size.height)
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title:Text("Home")),
body: Center(
child:Text("Homepage",
style: TextStyle( color: Colors.black, fontSize: 30)
)
),
);
}
}
Pada kode di atas, kita memiliki metode initState() yang dipanggil satu kali saat widget stateful dimasukkan ke dalam pohon widget. Metode ini pertama memanggil super.initState () dan kemudian fungsi Timer. Fungsi pengatur waktu berisi dua argumen dimana yang pertama adalah durasi , dan yang kedua adalah tindakan yang akan dilakukan . Kami telah menentukan waktu durasi lima detik, dan setelah menyelesaikan waktu, layar saat ini akan diganti dengan layar utama aplikasi, yaitu HomeScreen().
Paket Splash Screen Flutter

Pada metode kedua, kita akan menggunakan paket splashscreen untuk membuat layar splash di aplikasi kita. Paket ini menyediakan banyak atribut yang diberikan di bawah ini:
SplashScreen ({ Color loaderColor,
int seconds,
double photoSize,
Image image,
Text loadingText,
Color backgroundColor,
Text title,
TextStyle styleTextUnderTheLoader,
dynamic onClick,
dynamic navigateAfterSeconds,
ImageProvider<dynamic> imageBackground,
Gradient gradientBackground})
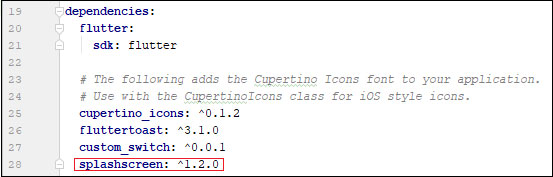
Pertama, buat proyek baru di IDE yang Anda gunakan. Buka proyek, arahkan ke folder lib, dan buka file pubspec.yaml di mana kita perlu menambahkan dependensi splash screen flutter seperti di bawah ini:

Sekarang, buka file main.dart dan ganti dengan kode di bawah ini.
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:splashscreen/splashscreen.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.green,
),
home: SplashScreenPage(),
debugShowCheckedModeBanner: false,
);
}
}
class SplashScreenPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SplashScreen(
seconds: 5,
navigateAfterSeconds: new HomeScreen(),
backgroundColor: Colors.yellow,
title: new Text('Flutter Codekey',textScaleFactor: 2,),
image: new Image.network(
'https://picsum.photos/200'
),
loadingText: Text("Loading"),
photoSize: 150.0,
loaderColor: Colors.red,
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title:Text("Home")),
body: Center(
child:Text("Homepage",
style: TextStyle( color: Colors.black, fontSize: 30)
)
),
);
}
}
Pada kode di atas, kita memiliki beranda sebagai SplashScreenPage() yang akan mengembalikan kelas Splash Screen . Kelas ini memiliki beberapa properti untuk menampilkan splash screen, seperti title, image, backgroundcolor, gradientBackground, detik, loadingText, dll. Properti kedua digunakan untuk berapa lama splash screen flutter muncul ke pengguna, dan setelah selesai akan arahkan ke layar baru, yaitu HomeScreen() di aplikasi kita.
Saat kita membuka aplikasinya, kita akan melihat gambar dan ikon loading terlebih dahulu selama 5 detik. Ketika waktu yang ditentukan selesai, kami akan menavigasi ke halaman utama aplikasi.
Temukan lebih banyak artikel seri belajar Dart maupun bahasa pemrograman lainnya hanya di CODEKEY. Klik https://codekey.id/ sekarang juga untuk langsung belajar gratis. Sampai bertemu lagi!
Jasa Pembuatan Aplikasi, Website dan Internet Marketing | PT APPKEY
PT APPKEY adalah perusahaan IT yang khusus membuat aplikasi Android, iOS dan mengembangkan sistem website. Kami juga memiliki pengetahuan dan wawasan dalam menjalankan pemasaran online sehingga diharapkan dapat membantu menyelesaikan permasalahan Anda.










