Last Updated on October 24, 2022 by
Halo pembaca setia Codekey.id! Apakah Anda pernah mendengar tentang Flutter? Yup, akhir-akhir ini Flutter banyak dibicarakan dan dicari oleh banyak pemberi kerja. Flutter sendiri merupakan sebuah platform yang saat ini banyak digunakan oleh programer atau developer untuk mengembangkan aplikasi multiplatform.Salah satu fitur yang ditawarkan oleh Flutter adalah kemudahan dalam membuat animasi, salah satunya ialah Hero Animation.
Hero Animation ini merupakan salah satu elemen transisi yang pada dasarnya merupakan implementasi dua widget hero. Di mana widget hero ini dijadikan sebagai start dan end point. Pada materi ini kami menganggap Anda telah paham cara membuat tata letak widget pada Flutter.
Tentunya ini merupakan materi yang wajib Anda pahami sebagai pengembang aplikasi. Di bawah ini merupakan materi-materi yang akan kita bahas bersama:
- Struktur Dasar Hero Animation
- Behind the Scenes
- Standar pada Hero Animations
- Radial Hero Animations
Table of Contents
Struktur Dasar Hero Animation

Tanpa menyadarinya, mungkin Anda pernah melihat Hero Animation berkali-kali. Misalnya saja pada layar yang menampilkan daftar gambar mini yang mewakili atau merefresentasikan barang yang dijual.
Saat memilih item Anda akan dibawah menuju halaman atau layar baru, yang berisi lebih banyak detail dan tentunya tombol “Beli”. Menerbangkan gambar dari satu layar ke layar lain inilah yang disebut hero animaton pada Flutter, meskipun gerakan yang sama terkadang disebut juga sebagai shared element transition.
Pada video yang dapat Anda lihat pada link https://youtu.be/Be9UH1kXFDw , Anda akan menemukan penjelasan singkat tentang jenis animasi yang ada pada Flutter ini.
Pada video ini juga memuat tutorial singkat cata membuat animasi standar dan cara menggunakan hero animations untuk mengubah gambar berbentu lingkaran menjadi persegi.
Anda dapat membuat animasi ini di widget Flutter dengan menggunakan Hero. Saat Hero bergerak dari sumber ke rute tujuan, rute tujuan (tanpa Hero) memudar ke tampilan.
Secara umum, Hero adalah bagian kecil dari UI, seperti gambar, yang memiliki kesamaan di kedua rute. Dari sudut pandang user, Hero “terbang” di antara rute.
Kami akan menunjukkan tutorial singkat bagaimana membuat animasi Hero standar dan animasi Hero Radial.
Hero Animation Standar
Animasi Hero standar meluncurkan Hero dari satu rute ke rute baru, yang umumnya akan mendarat di lokasi yang berbeda dan dengan ukuran yang berbeda.
Silahkan buka video pada link https://youtu.be/CEcFnqRDfgw yang direkam dengan kecepatan lambat untuk menunjukkan contoh pembuatannya.
Ketika Anda mengetuk flippers di tengah rute, akan menerbangkannya ke sudut kiri atas rute biru baru, dengan ukuran yang lebih kecil. Ketika Anda mengklik flippers di rute biru (atau menggunakan gerakan kembali ke rute sebelumnya) ini akan membuat flippers kembali ke rute asli.
Hero Animation Radial
Dalam animasi Hero radial, saat animasi dijalankan di antara rute, bentuknya tampak berubah dari lingkaran menjadi persegi panjang.
Video pada link https://youtu.be/LWKENpwDKiM ini menunjukkan contoh animasi Hero radial di mana pada awalnya, deretan tiga gambar melingkar muncul di bagian bawah rute.
Pada saat mengetuk salah satu gambar melingkar, maka gambar tersebut akan menerbangkan gambar itu ke rute baru yang menampilkannya dengan bentuk persegi. Mengetuk gambar persegi akan menerbangkan Hero kembali ke rute aslinya, yang ditampilkan dengan bentuk melingkar.
Struktur Dasar Hero Animation sendiri berfungsi untuk:
- Menggunakan dua widget Hero di rute yang berbeda tetapi dengan tag yang cocok untuk mengimplementasikan animasi.
- Navigator akan mengelola tumpukan yang berisi rute aplikasi.
- Mendorong rute atau memunculkan rute dari tumpukan Navigator yang akan memicu animasi.
- Kerangka kerja Flutter menghitung tween persegi panjang, RectTweenyang menentukan batas Hero saat terbang dari sumber ke rute tujuan. Selama penerbangannya, Hero dipindahkan ke hamparan aplikasi, sehingga muncul di atas kedua rute.
Pada animasi Hero sendiri, animasi ini diimplementasikan menggunakan dua Hero widget. Di mana salah satunya menggambarkan widget di rute sumber, dan yang lain menjelaskan widget di rute tujuan.
Dari sudut pandang user, Hero akan tampak seperti dibagikan, dan hanya programmer yang perlu memahami detail implementasi ini. Kode animasi pahlawan memiliki struktur sebagai berikut:
- Tentukan widget Pahlawan awal, yang disebut sebagai pahlawan sumber. Pahlawan menentukan representasi grafisnya (biasanya gambar), dan tag pengenal, dan berada di pohon widget yang ditampilkan saat ini seperti yang ditentukan oleh rute sumber.
- Tentukan widget Pahlawan akhir, yang disebut sebagai pahlawan tujuan. Pahlawan ini juga menentukan representasi grafisnya, dan tag yang sama dengan pahlawan sumber. Sangat penting bahwa kedua widget pahlawan dibuat dengan tag yang sama, biasanya objek yang mewakili data yang mendasarinya. Untuk hasil terbaik, para pahlawan harus memiliki pohon widget yang hampir identik.
- Buat rute yang berisi hero tujuan. Rute tujuan mendefinisikan pohon widget yang ada di akhir animasi.
- Picu animasi dengan mendorong rute tujuan pada tumpukan Navigator. Operasi push dan pop Navigator memicu animasi pahlawan untuk setiap pasangan pahlawan dengan tag yang cocok di rute sumber dan tujuan.
Flutter menghitung tween yang menganimasikan batas Pahlawan dari titik awal hingga titik akhir (menginterpolasi ukuran dan posisi), dan melakukan animasi dalam overlay.
Behind the Scenes

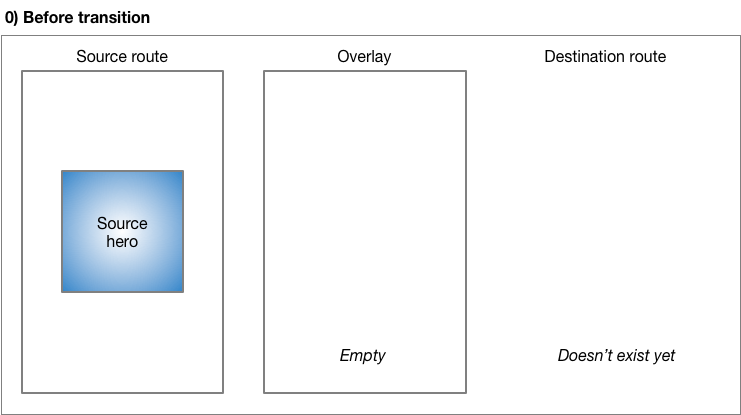
Gambar di atas menjelaskan bagaimana Flutter melakukan transaksi dari satu rute ke rute lainnya. Namun sebelum transisi dilakukan, Hero source menunggu pada widget source route. Di mana Destination Route belum ada sehingga Overlay kosong seperti ditunjukkan gambar di atas.

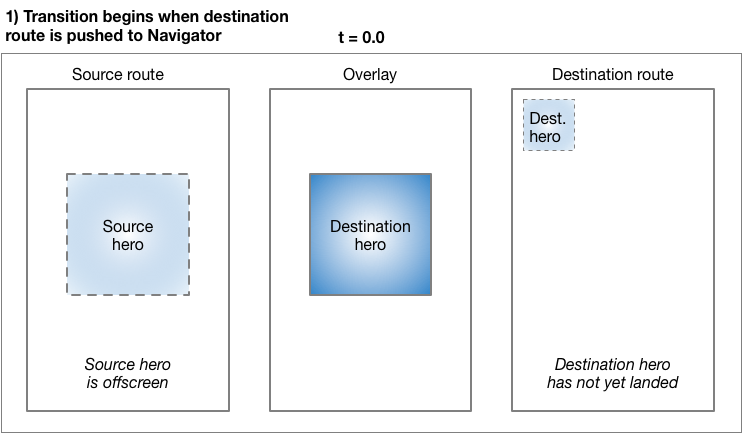
Mendorong sebuah rute pada Navigator akan mentrigger animasi yang dibuat. Pada t=0.0 Flutter melakukan:
- Mengkalkulasikan tujuan jalur atau path hero, pada offscreen menggunakan gerakan melengkung seperti yang dijelaskan dalam spesifikasi gerakan Material. Flutter akan tahu di mana Hero akan berakhir.
- Menempatkan jalur destination hero di overlay, di lokasi dan ukuran yang sama dengan source Hero. Menambahkan Hero ke overlay akan mengubah urutan Z-nya sehingga muncul di atas semua rute.
- Memindahkan source Hero ke offscreen.

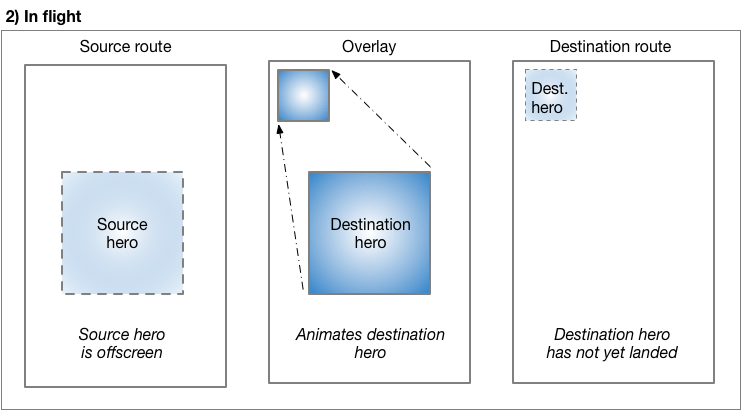
Ketika Hero diluncurkan, batas persegi panjangnya dianimasikan menggunakan Tween<Rect> , yang ditentukan dalam properti Hero yaitu createRectTween. Secara default, Flutter menggunakan instance dari MaterialRectArcTween, yang menganimasikan sudut berlawanan persegi panjang di sepanjang jalur melengkung.

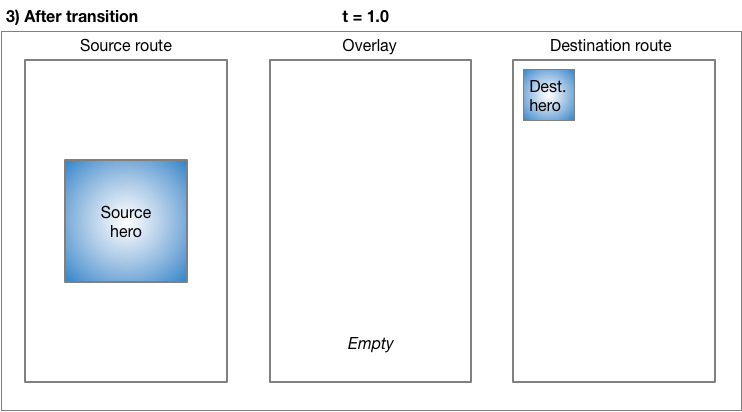
Pada saat peluncuran animasi selesai dilakukan, maka:
- Flutter memindahkan widget Hero dari overlay ke destination rute. Overlay menjadi kosong.
- Hero tujuan muncul di posisi terakhirnya pada destination route.
- Source Hero dikembalikan ke rutenya.
Kelas yang Digunakan untk Implementasi Hero Animation
Pada pembuatan contoh, kita akan menggunakan kelas-kelas berikut ini untuk mengimplementasikan animasi pahlawan:
Hero
Hero merupakan widget yang terbang dari sumber ke rute tujuan. Tentukan satu Hero tertentu untuk rute sumber dan satu lagi untuk rute tujuan, dan tetapkan masing-masing tag yang sama. Flutter menganimasikan pasangan Hero dengan tag yang cocok.
Inkwell
Berfungsi untuk menentukan apa yang terjadi saat kita mengklik Hero. Metode InkWell’s onTap() membangun rute baru dan mendorongnya ke Navigator tumpukan.
Navigator
Mengelola Navigator setumpuk rute. Mendorong rute atau memunculkan rute dari Navigator tumpukan akan memicu animasi.
Route
Menentukan layar atau halaman. Sebagian besar aplikasi, di luar aplikasi yang paling dasar memiliki banyak rute.
Hero Animation’s Standar
Standar pada animasi Hero ini berfungsi untuk:
- Menentukan rute menggunakan MaterialPageRoute, CupertinoPageRoute, atau membuat rute khusus menggunakan PageRouteBuilder. Untuk contoh di bagian ini kami akan menggunakan MaterialPageRoute.
- Untuk mngubah ukuran gambar di akhir transisi dengan membungkus gambar tujuan dalam file SizedBox.
- Mengubah lokasi gambar dengan menempatkan gambar tujuan di widget tata letak. Contoh-contoh ini akan menggunakan Container.
Meluncurkan gambar dari satu rute ke rute lain mudah diterapkan dengan menggunakan widget Hero Flutter. Saat menggunakan MaterialPageRoute untuk menentukan rute baru, gambar yang meluncur di sepanjang jalur melengkung.
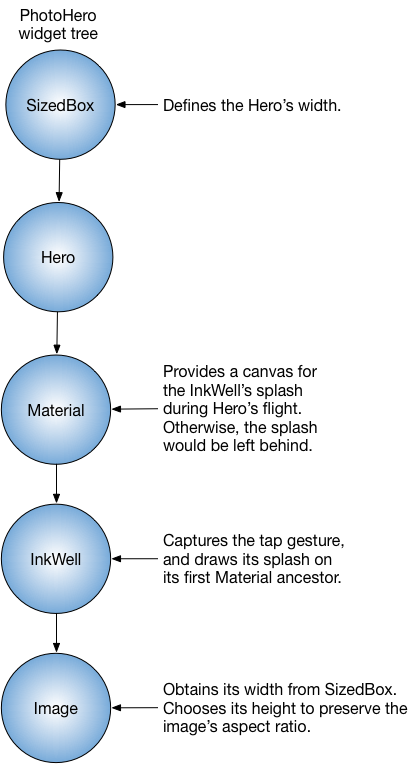
Dalam kelas PhotoHero, khusus mempertahankan pahlawan, dan ukuran, gambar, dan perilakunya saat diketuk. PhotoHero membangun pohon widget berikut:

Contoh pengkodeannya ialah sebagai berikut:
class PhotoHero extends StatelessWidget {
const PhotoHero({ Key key, this.photo, this.onTap, this.width }) : super(key: key);
final String photo;
final VoidCallback onTap;
final double width;
Widget build(BuildContext context) {
return SizedBox(
width: width,
child: Hero(
tag: photo,
child: Material(
color: Colors.transparent,
child: InkWell(
onTap: onTap,
child: Image.asset(
photo,
fit: BoxFit.contain,
),
),
),
),
);
}
}
Pada HeroAnmation class, kelas akan membuat sumber dan tujuan PhotoHeroes, dan mengatur transisinya sendiri. Contoh pengkodeannya ialah sebagai berikut:
class HeroAnimation extends StatelessWidget {
Widget build(BuildContext context) {
timeDilation = 5.0; // 1.0 means normal animation speed.
return Scaffold(
appBar: AppBar(
title: const Text('Basic Hero Animation'),
),
body: Center(
child: PhotoHero(
photo: 'images/flippers-alpha.png',
width: 300.0,
onTap: () {
Navigator.of(context).push(MaterialPageRoute<void>(
builder: (BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flippers Page'),
),
body: Container(
// The blue background emphasizes that it's a new route.
color: Colors.lightBlueAccent,
padding: const EdgeInsets.all(16.0),
alignment: Alignment.topLeft,
child: PhotoHero(
photo: 'images/flippers-alpha.png',
width: 100.0,
onTap: () {
Navigator.of(context).pop();
},
),
),
);
}
));
},
),
),
);
}
}
Radial Hero Animations
Point penting yang harus dipahami pada animasi radial ini ialah:
- Transformasi radial menganimasikan bentuk lingkaran menjadi bentuk persegi.
- Animasi hero radial melakukan transformasi radial saat meluncurkan hero dari rute sumber ke rute tujuan.
- MaterialRectCenterArcTween mendefinisikan animasi tween.
- Untuk membangun rute tujuan Anda dapat menggunakan PageRouteBuilder.
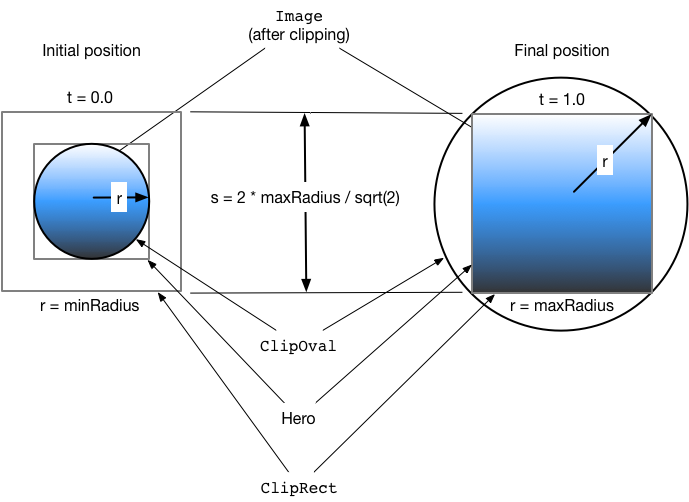
Pada saat proses animasi terjadi, prosesnya digambarkan pada gambar berikut:

Pada gambar di atas, menunjukkan gambar terpotong di awal (t = 0.0), dan akhir (t = 1.0) animasi.
Gradien biru (mewakili gambar), menunjukkan di mana bentuk klip berpotongan. Pada awal transisi, hasil persimpangan adalah klip melingkar ( ClipOval). Selama transformasi, skala ClipOval dari minRadius ke maxRadiussaat ClipRect mempertahankan ukuran yang konstan.
Di akhir transisi, persimpangan klip melingkar dan persegi panjang menghasilkan persegi panjang yang ukurannya sama dengan widget hero. Dengan kata lain, pada akhir transisi gambar tidak lagi terpotong.
Pada Photo Class, ia akan membangun pohon widget yang berfungsi untuk menyimpan gambar. Di mana contoh code-nya ialah sebagai berikut:
class Photo extends StatelessWidget { Photo ({ Key key , this . photo , this . color , this . onTap }) : super ( key : key );
foto String terakhir ; warna Warna akhir ; VoidCallback terakhir onTap ;
Widget build ( BuildContext context ) { return Material ( // Warna agak buram muncul di tempat gambar memiliki transparansi. warna : Tema . dari ( konteks ). primaryColor . withOpacity ( 0.25 ),
anak : InkWell (
onTap : onTap ,
child : Image . aset (
foto ,
fit : BoxFit
. mengandung , ) ), ); } }
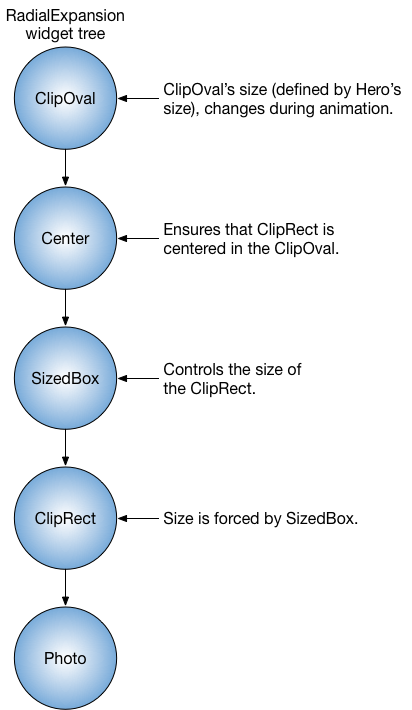
Pada RadialExpansion class, widget dari demo membangun pohon widget yang memotong gambar selama transisi. Hasil bentuk terpotong dari persimpangan klip melingkar (selama peluncuran), dengan klip persegi panjang (yang tetap berukuran konstan). Di mana untuk melakukannya, akan dibangun widget dengan struktur seperti berikut ini:

Adapun codenya ialah sebagai berikut:
class RadialExpansion extends StatelessWidget {
RadialExpansion({
Key key,
this.maxRadius,
this.child,
}) : clipRectSize = 2.0 * (maxRadius / math.sqrt2),
super(key: key);
final double maxRadius;
final clipRectSize;
final Widget child;
@override
Widget build(BuildContext context) {
return ClipOval(
child: Center(
child: SizedBox(
width: clipRectSize,
height: clipRectSize,
child: ClipRect(
child: child, // Photo
),
),
),
);
}
}
Nah, sekian pembahasan tentang Hero Animation pada Flutter, di mana Anda dapat menggunakannya untuk membuat animasi agar UI yang Anda buat semakin menarik. Sekian artikel kali ini, ikuti terus codekey.id untuk menemukan artikel menarik lainnya. Sampai jumpa!
Jasa Pembuatan Aplikasi, Website dan Internet Marketing | PT APPKEY
PT APPKEY adalah perusahaan IT yang khusus membuat aplikasi Android, iOS dan mengembangkan sistem website. Kami juga memiliki pengetahuan dan wawasan dalam menjalankan pemasaran online sehingga diharapkan dapat membantu menyelesaikan permasalahan Anda.










